Comment améliorer les performances de votre site WordPress ?
Si tout comme nous, vous possédez un site WordPress assez volumineux, vous avez sûrement déjà passé des heures à essayer d’optimiser celui-ci pour ses utilisateurs, c’est bien souvent une tache longue et ennuyeuse à laquelle nous vous proposons une solution simple et efficace aujourd’hui.
WP Rocket
WP Rocket est un plugin WordPress visant à booster les performances de votre site notamment grâce à la mise en cache, la compression et l’optimisation. Et en parlant d’optimisation, celui-ci est optimisé pour tous types de sites, e-commerces compris et fonctionne également pour les mobiles.
Dès l’activation de WP Rocket et sans même avoir à paramétrer celui-ci, on retrouve un tas de fonctionnalités intéressantes :
| MISE EN CACHE DE LA PAGE | La mise en cache de la page est immédiatement activée, essentielle pour améliorer l’optimisation des moteurs de recherche. |
| PRÉ-CHARGEMENT DE LA PAGE | Simulation de pré-chargement du cache, améliore une nouvelle fois l’optimisation des moteurs de recherches. |
| COMPRESSION DE FICHIERS STATIQUES | Réduction du poids des fichiers HTML, JavaScript et CSS grâce à la « minification ». Optimisation du temps de chargement de votre site. |
| IMAGES SUR DEMANDE | Les images sont chargées uniquement lorsque vous faites défiler la page, améliorant amplement le temps de chargement de la page. Technique notamment utilisée sur YouTube, Facebook, etc. |
| DÉVELOPPEURS FRIENDLY | Code de plugin « propre » et comportant notamment de nombreux crochets afin que les développeurs puissent facilement effectuer des personnalisations. |
WP ROCKET
Jusqu’au 3 décembre 2020, vous pouvez profiter des offres Black Friday chez WP Rocket avec des réductions de 30% sur toutes leurs offres !
IMAGIFY
Autre problème que nous rencontrons souvent surtout à la Conciergerie Du Geek, la compression d’images. Pas facile de faire en sorte qu’une équipe entière de rédacteurs pensent, lors de la rédaction de leurs articles, à compresser leurs images pour qu’elles prennent le minimum de place tout en restant agréables à voir au sein d’un article test par exemple…
Mais pour remédier à cela, il y a Imagify ! Le plugin vous permet d’automatiquement compresser vos images lorsque vous les envoyez sur votre site. Il vous suffit juste de rentrer un réglage par défaut qui s’applique ensuite sur toutes vos images. Couplé à WP Rocket et sa fonctionnalité « images sur demande », imaginez un peu l’optimisation du temps de chargement !
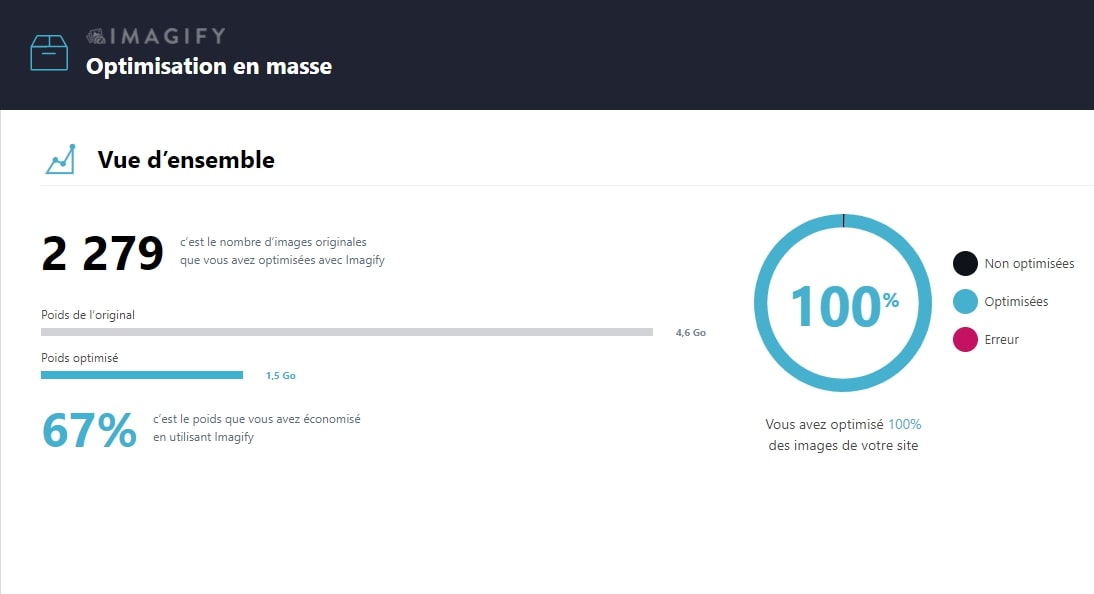
Vous en toudiez bien quand tant site de news, on a pas mal d’images, par exemple voici ce qu’on a plus optimiser avec Imagify sur notre site. Nous avons utilisé les paramètres agressifs.
Imagify propose 3 formats d’optimisations correspondant à 3 niveaux de travail. L’objectif étant de pouvoir répondre à toutes les attentes en fonction du site et des images traitées :
- Niveau normal : C’est le niveau de compression le plus bas. Imagify va utiliser des techniques de compression sans perte afin de ne pas altérer la qualité de l’image. En contrepartie le gain de poids ne sera pas optimal.
- Niveau agressif : Ici, le plugin va mettre en place les premières actions de compression avec perte de qualité. C’est un compromis entre la qualité graphique et l’optimisation de votre site.
- Niveau ultra : Imagify va mettre en place toutes les techniques de compression. A ce stade, il est possible d’observer une plus grosse perte de qualité et de netteté de vos images.
Ce qui est dommage il n’y pas d’offres Black Friday en cours du côté d’Imagify, mais les prix restent de base très abordable.